
自分のサイトに画像を貼る時、どうしても容量が気になりますよね。
かといってアプリを片っ端から調べて入れる気にもなりません。
そんな時に便利なのが無料の画像圧縮サイトです。
スポンサーリンク
オススメサイト:TinyPNG
オススメのサイトはズバリ“TinyPNG”です!!
気になる方はこちらのリンクからアクセスしてみてください。
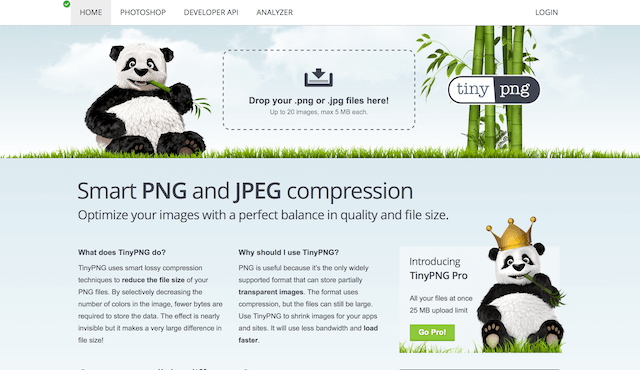
サイトにアクセスしてみるとパンダが笹を食べているイラストが目立ちます。
そんな可愛らしいサイトデザインですが、画像圧縮の機能は確かです。
色々な画像圧縮サイトを使ってみましたが、個人的にはTinyPNGが一番使いやすかったです。操作性も簡単ですし、素人目には画像の劣化も分かりません。
画像圧縮の方法で迷っている方はとりあえずブックマークしておくことをお勧めします。
TinyPNGの使い方

まずはサイトにアクセスします。

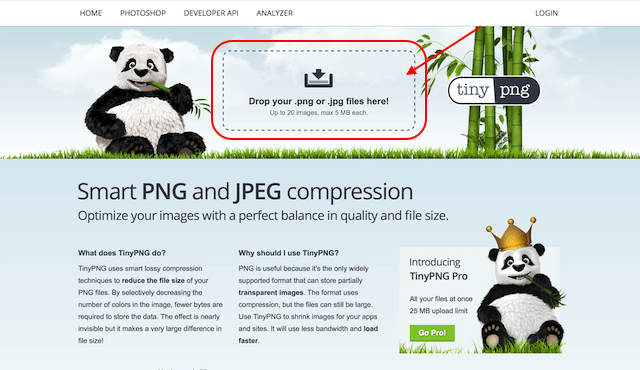
パンダの横の点線で囲まれている部分に圧縮したい画像をドラック&ドロップします。
※点線で囲まれている部分をクリックすることによって、フォルダから画像を選択することも可能です。
一度に圧縮できる画像は最大で20枚、容量は5MBまでです。

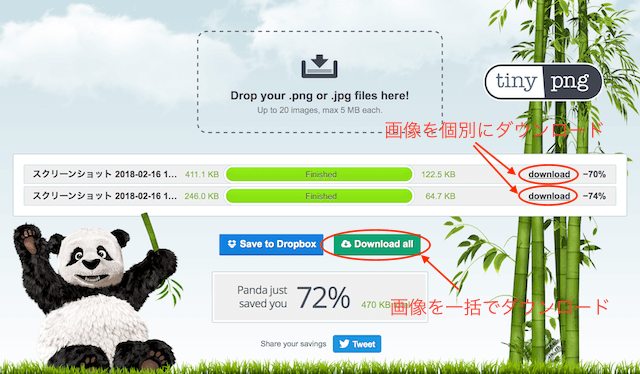
圧縮が終わると、画像を個別にダウンロードするか、全て一括でダウンロードするか選択することができます。
ダウンロードした画像はダウンロードフォルダに行きます。
一括でダウンロードした場合は“tinified”というフォルダに画像がまとめられてダウンロードされます。
以上がTinyPNGの使い方です。
いかがだったでしょうか。
操作性が分かりやすく使いやすい上に、画像によっては1/2〜1/4ほどにまで容量を圧縮してくれます。
これが無料だというのですから助かりますよね。
サイトに画像を載せている方は容量に頭を悩まされることも減るのでは。
スポンサーリンク
まとめ・感想
TinyPNGが画像圧縮で一番の愛用サイトです。
むしろTinyPNGしか使ってません。
たまにしか画像圧縮しないのであれば、アプリの機能であれこれ悩むより、このサイトをブックマークしておく方が楽です。



コメント